在这一章节中,我们将创建一个正确无误的旧版 HTML 页面,然后尝试改进它。对于有些内容,新版的 HTML5 页面会更长,有些则会变短。但所有这一切都是为了让我们的页面更有语义。
DOCTYPE
我们从页面的最开始处开始。通常,页面第一行都是类似这样的代码:
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> 这个叫做“doctype”。关于 doctype 有一段长长的历史——也是一段暗黑的历史。在 Internet Explorer 5 for Mac 版本上,Microsoft 的开发人员发现一个奇怪的问题。随着他们的浏览器版本的升级,就得页面渲染反而越发不正确。或者说,他们虽然能够正确渲染(按照标准行为),但人们觉得这种渲染是不正确的(也就是说,原来编写页面时是按照不正确的渲染行为编写的)。那时候的页面都是根据当时的主流浏览器的渲染方式编写的,主要是 Netscape 4 和 Internet Explorer 4。IE5/Mac 过于先进,甚至已经开始破坏整个 web(因为它不能很好的渲染旧有页面)。
Microsoft 提出了一种新颖的解决方案。在渲染页面之前,IE5/Mac 首先要检查一下 doctype。doctype 通常就是 HTML 源代码的第一行代码(甚至还在<html>标签之前)。旧的页面(也就是能够让老版本的浏览器正确渲染的页面)根本没有 doctype 这个东西。如果是旧的页面,IE5/Mac 就会按照旧版本浏览器进行渲染。为了“激活”对新标准的支持,web 页面必须在<html>元素之前添加 doctype。
这个想法像野火一样扩展开来,不多久,所有的主流浏览器都有了两种模式:“怪异模式”和“标准模式”。当然,对于 web 而言,事情马上发展到不可控制的地步。当 Mozilla 开发 1.1 版本的时候,他们发现那些在所谓“标准模式”下渲染的页面,其实是另外一种“怪异模式”。Mozilla 尝试修复他们的渲染引擎以完全避开这种怪异模式,成千上万的页面立刻崩溃了。于是,我们有了另外一种模式:“几乎标准模式”。
在 Henri Sivonen 的论文,Activating Browser Modes with Doctype 中,他总结道:
怪异模式 Quirks Mode:在怪异模式中,浏览器可以不遵守 web 格式标准,以避免“破坏”写于20世界90年代左右的页面的渲染。
标准模式 Standards Mode:在标准模式中,浏览器尝试使用符合标准的行为去渲染页面,这种尝试取决于浏览器对标准的实现程度。HTML5 把这种模式成为“非怪异模式”。
几乎标准模式 Almost Standards Mode:Firefox、Safari、Chrome、Opera(7.5以后)和 IE8 都有一种“几乎标准模式”。这种模式可以实现表格单元格的垂直尺寸,并没有严格按照传统的 CCS2 标准。HTML5 称之为“有限怪异模式”。
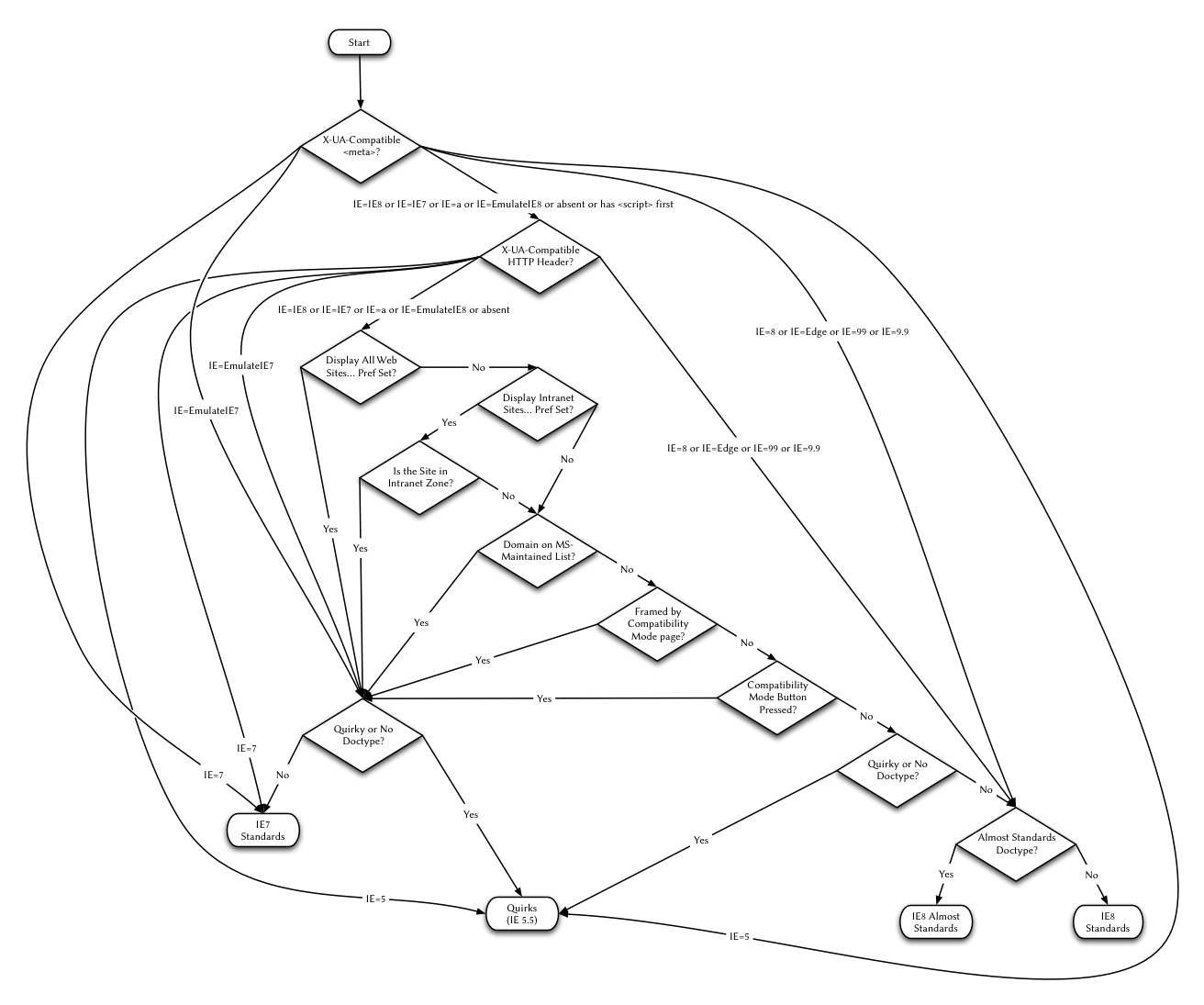
(强烈推荐去读一下 Henri 的文章。甚至在 IE5/Mac 中,也有一些旧的 doctype 不能按照标准去解释。随着时间的流逝,怪异模式的列表慢慢变大,怪异模式的 doctype 同样越来越多。最后计算一下,现在已经有5中 doctype 被认为是“几乎标准模式”,有73中被认为是“怪异模式”。不过,我们很可能漏掉一些,并且我们还没有谈到 IE8。神奇的 IE8 竟然有四种渲染模式!下面是一个 IE8 的渲染流程图——杀了我算了!)

现在到哪啦?对了,doctype:
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> 这段代码是现代浏览器认为是“标准模式”的15中 doctype 中的一个。它本身并没有什么错误。如果你喜欢它,那就留着它吧!或者,你可以迁移到 HTML5 的 doctype 上面去。这个新的 doctype 可以让所有现代浏览器都按照“标准模式”进行渲染:
<!DOCTYPE html>
就这15个字符。我们再也不用记那么长长的一段 doctype 了。还犹豫什么?赶快换吧!
根元素
HTML 页面有很多嵌套的元素组成。整个页面的结构类似一棵树。有一些元素是“兄弟”,就像从树干上长出的两个树枝;有一些元素是另外元素的“孩子”,就像小树枝从大树枝上长出来(这实际上暗示另外这些元素是这个元素的“父亲”,而且还有父亲的父亲,我们不妨称之为“祖先”)。没有孩子的元素就是“叶子”节点。最外面的元素,也就是所有元素的祖先,成为“根元素”。HTML 页面的根元素通常是<html>。
一个通常的 HTML4 页面的根元素类似这样:
<html xmlns="http://www.w3.org/1999/xhtml"
lang="en"
xml:lang="en"> 这个标记也没什么错。同样,如果你喜欢就留着吧!它在 HTML5 中也是合法的。但是,对于 HTML5 它显得太长了。我们可以把它缩短一些,以便省下那几十个字节。
第一个是xmlns属性。这个 XHTML 1.0 引入的。它告诉浏览器,这个页面上所有的元素都是在 XHTML 的 namespace,http://www.w3.org/1999/xhtml,中定义的。但是 HTML5 的元素就是在这个 namespace 中,所以你不需要再一次显示声明。你的 HTML5 页面在所有浏览器中都可以工作的,不管有没有这个属性。于是,我们把它删除掉吧:
<html lang="en" xml:lang="en">
还有两个:lang和xml:lang。这两个属性都是用来定义 HTML 页面的语言。en 代表英语,如果你不是用英语写的,就要使用你所使用的语言代码。为什么我们要用两个属性去表示同一个东西?还是因为 XHTML。只有lang属性对 HTML5 有影响。你可以留着xml:lang,也可以删除。不过记住,如果你留着这个属性,要确保它的值同 lang 是一致的。
为了便于迁移和脱离 XHTML,我们在 HTML 文档中可以指定没有 namespace、没有前缀、没有 localName "xml:lang" 的属性值,但是这种属性只有在没有 namespace 的 lang 存在的时候才能使用,并且二者的属性值必须相同(这里的相同是大小写敏感的)。没有 namespace、没有前缀、没有 localName “xml:lang” 的属性值不会影响到语言的处理。
诸多限制,不是吗?怎么样?不耐烦了吗?那就删掉它吧!留下我们最终的根元素:
<html lang="en">