日期选择器
HTML 4 不包含一个日期选择器。JavaScript 框架通常会提供一个类似的实现(例如 Dojo、jQuery UI、YUI 和 Closure Library),但这些实现都需要引入构建它们的框架。
HTML5 最终决定引入一个不需要脚本即可实现的原生日期选择器。事实上,它定义了六个类型:日期、月、星期、时间、日期+时间和日期+时间 - 时区。
不过,目前为止这个标签的实现的确有些令人失望:
| 支持的类型 | Opera | 其他浏览器 |
| type="date" | 9.0+ | - |
| type="month" | 9.0+ | - |
| type="week" | 9.0+ | - |
| type="time" | 9.0+ | - |
| type="datetime" | 9.0+ | - |
| type="datetime-local" | 9.0+ | - |
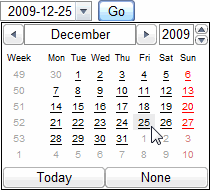
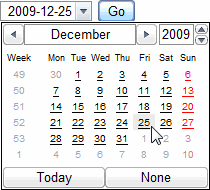
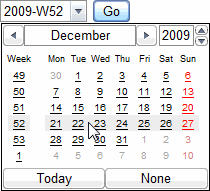
这是 Opera 如何渲染 <input type="date">:
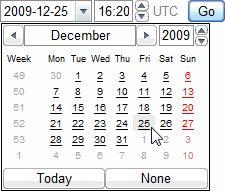
如果你需要时间,Opera 也提供了对<input type="datetime">的支持:
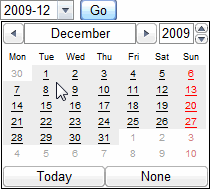
如果你只需要月份+年份(比如说提供信用卡的有效期的时候),Opera 也提供了<input type="month">:

虽然不是那么常见,不过 Opera 还是提供了用于指定某一星期的组件<input type="week">:

最后,还有能够选择时间的<input type="time">:

看起来,其他浏览器也会逐渐对这些输入类型有所支持。但是就像type="email"或者其他输入类型,如果浏览器不认识这些类型,它就会简单地使用<input type="text">进行渲染。如果愿意,你可以使用<input type="date">这类标签,Opera 用户对此会很感激你的,然后慢慢地别的浏览器也会提供支持。更实际一些的是,你使用<input type="date">,然后检测浏览器是不是能够原生支持日期选择器,如果不能,则提供一种兼容的脚本(Dojo、jQuery UI、YUI、Closure Library 或其他解决方案)。
<form>
<input type="date">
</form>
...
<script>
var i = document.createElement("input");
i.setAttribute("type", "date");
if (i.type == "text") {
// No native date picker support 🙁
// Use Dojo/jQueryUI/YUI/Closure to create one,
// then dynamically replace that <input> element.
}
</script> 搜索框
搜索框比较微妙。它的思想很简单,但是实现起来却需要一定的解释。那么我们就开始这个解释吧!
搜索,并不仅仅是 Google Search 或者 Yahoo Search(好吧,看起来也差不多。)想象一下一个任意的搜索框,在任意页面,任意站点。Amazon 就有一个搜索框。Newegg 也有一个,大多数博客系统也都有。那么,这些搜索框由什么标记编写的呢?<input type="text">,和其他文本输入框一样。好吧,我们改一下:
<form>
<input name="q" type="search">
<input type="submit" value="Find">
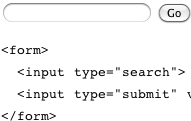
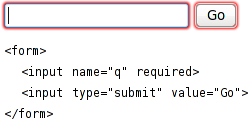
</form> 测试一下<input type="search">在你的浏览器中的表现吧!一些浏览器中,你会发现这个搜索框同其他常规文本框没什么不同。但是,如果你运行的是 Mac OS X 上的 Safari,它看起来是这样的:

看出区别了吗?文本框是圆角的!好吧好吧,我承认这个改变并不是很令人激动。但是等等,还有更多。当你开始在type="search"的输入框输入内容时,Safari 会在输入框的最右侧添加一个小小的 “x” 按钮。点击这个 “x” 就会清空输入框的内容。(Google Chrome 同 Safari 使用的是同一个内核,因此也有类似的行为。)这种行为和 iTunes 以及其他 Mac OS X 应用程序的搜索框是一致的。
Apple.com 使用<input type="search">作为其搜索组件,以便让他们的网站能够更像 Mac 系统。但是,其实现代码没有任何特别之处。它仅仅是一个标记,任何平台的任何浏览器都可以选择渲染成这个样子。同其他新类型一样,如果浏览器不能识别出type="search",那么它就会将其当做type="text"处理,所以没有任何理由不马上开始使用type="search"。
注意:默认情况下,老版本的 Safari 不会为<input type="search">域应用任何 CSS 样式,甚至最基本的也不行。如果你想让 Safari 把搜索框显示成一个普通的文本框(通过 CSS 样式实现),你应该添加 CSS 代码如下:
input[type="search"] {
-webkit-appearance: textfield;
}
感谢 John Lein 教给我这个技术。
颜色选择器
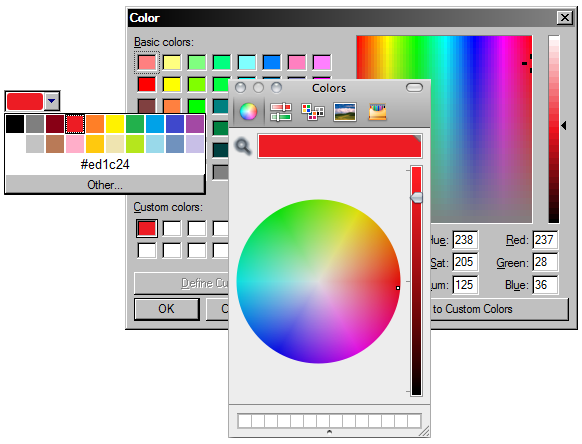
HTML5 还定义了<input type="color">,用于选择一个颜色,并且返回这个颜色的十六进制表示。目前只有 Opera 11 支持type=color。在 Mac 或者 Windows 上,它会集成平台的颜色选择器。在 Linux 上,它会显示一个基本的选择框。所有平台上,其返回值都是一个六字符的书六进制 RGB 颜色值,可以直接放在需要使用颜色值的地方,比如 CSS。

感谢 Patrick Lauke 和 Chris Mills 授权使用这些图像。读者可以在他们的文章中找到 Opera 11 的新特性。
表单验证
| IE | Firefox | Safari | Chrome | Opera | iPhone | Android |
| - | 4.0+ | 5.0+ | 10.0+ | 9.0+ | - | - |
本章中,我们讨论了有关新的输入类型和新特性,比如 autofocus,但是我们还没有说到或许是 HTML5 表单最激动人心的部分:自动输入验证。考虑想 web 表单输入 email 地址的问题。你或许要添加一些 JavaScript 的客户端验证代码,然后需要在服务器端使用 PHP 或者 Python 或者其他服务器端语言再验证一遍。HTML5 不可能替代你的服务器端验证,但是在一定程度上,它可以替代客户端验证。
使用 JavaScript 验证 email 地址有两个大的问题:
- 相当一部分用户(10% 左右)不允许使用 JavaScript
- 你可能会验证错误
我很严肃地说,你会进行错误的验证。检测一个随即输入的字符串是不是合法的 email 地址相当复杂。你了解的越多,越能体会到它的复杂性。我说过它非常非常复杂吗?那么,为什么不把它做到浏览器功能里面呢?

上面这个截图来自 Opera 10,不过从 Opera 9 开始,就已经有这个功能了。Firefox 4 和 Chrome 10 提供了类似的功能。要实现这个功能,我们仅仅需要将 type 属性设置为 "email"。当用户提交<input type="email">域的内容时,浏览器会自动兼容 RFC 进行 email 验证,甚至在脚本被禁止时也会进行。
HTML5 还提供了<input type="url">的 web URL 验证,<input type="number">的数字验证。数字验证甚至还会满足最大最小值的约束条件,所以浏览器不允许你提交一个很大的数字。

我们不需要任何标记其激活 HTML5 表单验证,它是默认行为。如果要关闭,需要使用 novalidate 属性。
<form novalidate>
<input type="email" id="addr">
<input type="submit" value="Subscribe">
</form> 必填域
| IE | Firefox | Safari | Chrome | Opera | iPhone | Android |
| - | 4.0+ | - | 10.0+ | 9.0+ | - | - |
HTML5 表单验证并不仅仅受限于每一个表单域的 type。你也可以指定一个表单域为必填。必填域在提交前必须有值。
标记必填的代码很简单:
<form>
<input id="q" required>
<input type="submit" value="Search">
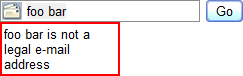
</form> 测试一下你的浏览器是不是支持<input required>。浏览器会为必填域提供一个默认的外观。例如在 Mozilla Firefox 4.0 中是这样的:

另外,如果你视图提交一个没有值的必填域,Firefox 会弹出一个提示框,告诉你这个域不能为空。