标记评价
这是另外一个使用标记能够让 web 页面更友好的例子:产品评价信息。
下面来看一下一个简单的例子。原始页面是这样的:
<article>
<h1>Anna's Pizzeria</h1>
<p>★★★★☆ (4 stars out of 5)</p>
<p>New York-style pizza right in historic downtown Apex</p>
<p>
Food is top-notch. Atmosphere is just right for a ¡°neighborhood
pizza joint.¡± The restaurant itself is a bit cramped; if you¡¯re
overweight, you may have difficulty getting in and out of your
seat and navigating between other tables. Used to give free
garlic knots when you sat down; now they give you plain bread
and you have to pay for the good stuff. Overall, it¡¯s a winner.
</p>
<p>
100 North Salem Street<br>
Apex, NC 27502<br>
USA
</p>
<p>¡ª reviewed by Mark Pilgrim, last updated March 31, 2010</p>
</article> 原始的页面包含在一个<article>元素中,所以,这也就是我们添加 itemtype 和 itemscope 属性的地方。这个词典的 namespace URL 是 http://data-vocabulary.org/Review。
<article itemscope itemtype="http://data-vocabulary.org/Review">
这个 Review 词典有哪些可用属性呢?很高兴你会这么问。
| itemreviewed | 被评分的元素的名字。可以是一个产品、服务、业务等等 |
| rating | 对这个元素的评分数值,从1到5。也可以是一个嵌套的 http://data-vocabulary.org/Rating 词典 |
| reviewer | 发起评分的人 |
| dtreviewed | 评分时间,ISO 日期格式 |
| summary | 评分总结 |
| description | 评分内容 |
第一个属性很简单:itemreviewed 就是一段文本。在我们的例子中是在<h1>元素中的,所以这就是我们放置 itemprop 属性的地方。
<h1 itemprop="itemreviewed">Anna's Pizzeria</h1>
下面我们暂时跳过实际的评分,以后再回到这里。
下面两个属性也很直接。summary 属性就是有关你对什么进行评价的一个简短的介绍;description 属性就是评价本身的内容。
<p itemprop="summary">New York-style pizza right in historic downtown Apex</p>
<p itemprop="description">
Food is top-notch. Atmosphere is just right for a ¡°neighborhood
pizza joint.¡± The restaurant itself is a bit cramped; if you¡¯re
overweight, you may have difficulty getting in and out of your
seat and navigating between other tables. Used to give free
garlic knots when you sat down; now they give you plain bread
and you have to pay for the good stuff. Overall, it¡¯s a winner.
</p> location 和 geo 属性同我们前面的介绍没有什么不同。
<p itemprop="location" itemscope
itemtype="http://data-vocabulary.org/Address">
<span itemprop="street-address">100 North Salem Street</span><br>
<span itemprop="locality">Apex</span>,
<span itemprop="region">NC</span>
<span itemprop="postal-code">27502</span><br>
<span itemprop="country-name">USA</span>
</p>
<span itemprop="geo" itemscope
itemtype="http://data-vocabulary.org/Geo">
<meta itemprop="latitude" content="35.730796" />
<meta itemprop="longitude" content="-78.851426" />
</span> 最后一行是一个熟悉的问题:它在一个标签中包含了两个信息。评分者的名字是 Mark Pilgrim,日期是2010年3月31日。我们如何标记这两个不同的属性呢?答案就是,将它们使用各自的标签包围起来,然后为每一个标签添加 itemprop 属性。事实上,在这个例子中,时间应该使用 <time> 元素,这样就可以与 itemprop 属性提供一个自然的衔接。评分者的名字则可以使用 <span>。
<p>¡ª <span itemprop="reviewer">Mark Pilgrim</span>, last updated
<time itemprop="dtreviewed" datetime="2010-03-31">
March 31, 2010
</time>
</p>
</article> 好了,下面我们来讨论评分。这是标记评分这一项目中最有技巧性的地方。默认情况下,Review 词典的评分标准是 1–5,1 代表“最差”,5代表“最好”。如果你需要使用不同的评分标准,可以自己进行定义。不过首先,我们还是来讨论默认情况。
<p>★★★★☆ (<span itemprop="rating">4</span> stars out of 5)</p>
如果你也是使用默认的 1–5 这种评分体系,那么你需要做的就是为评分添加一个属性即可(在这个例子中是4)。但是,如果你想用另外的评分体系呢?你可以这么做:声明你所使用的评分的上限。例如,你需要使用0-10分这样的评分体系,那么,你仍然要声明 itemprop="rating" 属性,但是,这次不是直接给出评分值,而是要使用嵌套的 http://data-vocabulary.org/Rating 词典,声明自定义评分的最差值和最好值,以及在这个体系中的实际评分值。
<p itemprop="rating" itemscope itemtype="http://data-vocabulary.org/Rating"> ★★★★★★★★★☆ (<span itemprop="value">9</span> on a scale of <span itemprop="worst">0</span> to <span itemprop="best">10</span>) </p>
于是我们说,“这个产品的评分是0-10,我给的是9。”
评分的 microdata 也会影响到搜索结果页面。下面是 Google Rich Snippets 工具导出的原始数据:
Item Type: http://data-vocabulary.org/Review itemreviewed = Anna’s Pizzeria rating = 4 summary = New York-style pizza right in historic downtown Apex description = Food is top-notch. Atmosphere is just right ... address = Item(__1) geo = Item(__2) reviewer = Mark Pilgrim dtreviewed = 2010-03-31 Item Id: __1 Type: http://data-vocabulary.org/Organization street-address = 100 North Salem Street locality = Apex region = NC postal-code = 27502 country-name = USA Item Id: __2 Type: http://data-vocabulary.org/Geo latitude = 35.730796 longitude = -78.851426
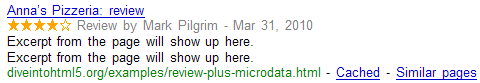
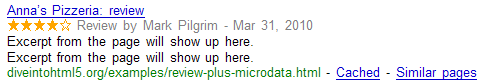
下面是 Google 结果页面中的可能的一种显示:
虽然我们并没有添加多少东西,但是请看一下搜索页面,不得不承认,这相当酷!Google 为你定制了页面!