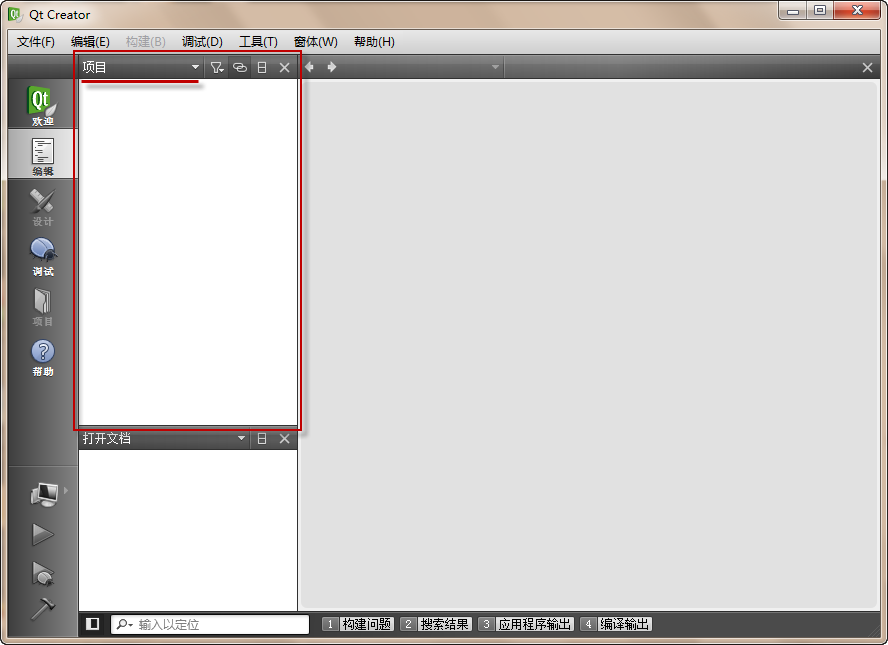
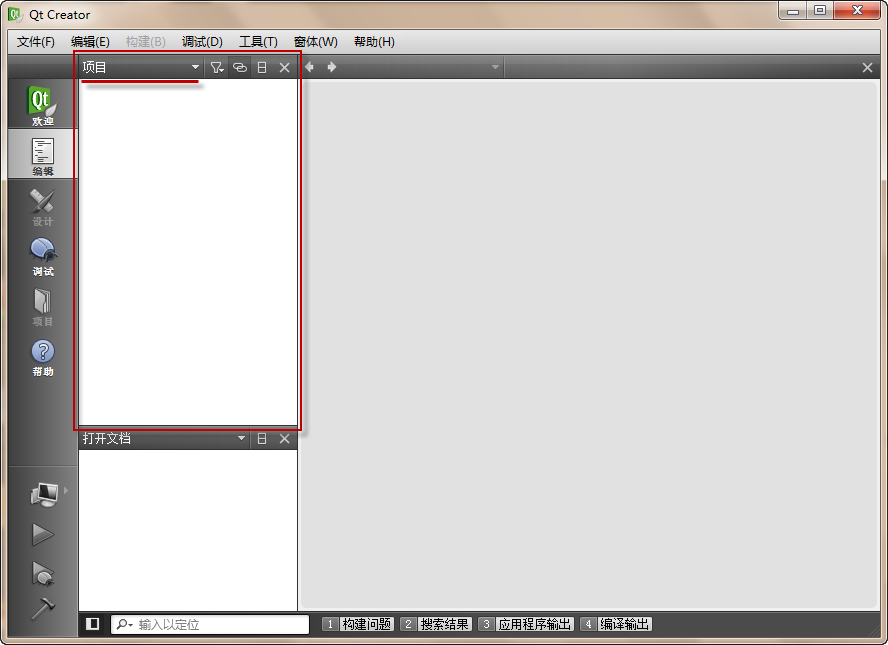
导航器位于 Qt Creator 的左侧。我们可以在这里查看项目、文件、书签等内容。边侧栏 side bar 则是导航器中的一个组件。请注意下面的截图,红色方框中的就是导航器,而红色短线标示出的是用于选择导航器的下拉框。另外,Qt Creator 可以将导航器分成几个部分,正如图中所示,在“项目”下面还有一个“打开文件”面板:

本节我们将学习如何创建 Qt Creator 的新的导航器。
Core::INavigationWidgetFactory
Qt Creator 暴露出的核心对象之一就是Core::INavigationWidgetFactory。我们可以在 plugins/corelib/inavigationwidgetfactory.h 中找到它的定义:
#ifndef INAVIGATIONWIDGET_H
#define INAVIGATIONWIDGET_H
#include <coreplugin/core_global.h>
#include <QtCore/QObject>
#include <QtCore/QList>
QT_BEGIN_NAMESPACE
class QToolButton;
class QKeySequence;
class QWidget;
QT_END_NAMESPACE
namespace Core {
struct NavigationView
{
QWidget *widget;
QList dockToolBarWidgets;
};
class CORE_EXPORT INavigationWidgetFactory : public QObject
{
Q_OBJECT
public:
INavigationWidgetFactory();
virtual ~INavigationWidgetFactory();
virtual QString displayName() const = 0;
virtual int priority() const = 0;
virtual QString id() const = 0;
virtual QKeySequence activationSequence() const;
virtual NavigationView createWidget() = 0;
virtual void saveSettings(int position, QWidget *widget);
virtual void restoreSettings(int position, QWidget *widget);
};
} // namespace Core
#endif // INAVIGATIONWIDGET_H 需要提供导航器的插件必须实现这个接口。除此之外,该插件还必须将实现该接口的类暴露出来(我们已经在前面的文章中详细探讨过这个问题。)
准备 Side Bar 组件
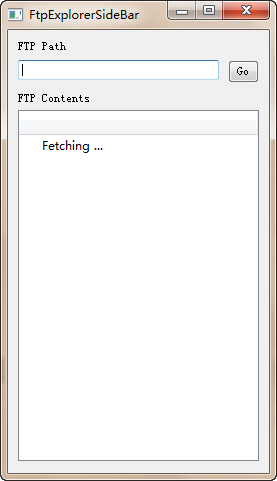
为了实现导航器,首先,我们需要创建一个用于导航器显示的组件。现在,我们计划实现一个用于 FTP 访问的导航面板。因此,我们要有一个这样的界面:

我们使用 Qt Designer 设计出界面,运行效果如下:

用户在文本输入框中输入 FTP 地址,点击 “Go” 按钮之后,FTP 的目录内容就会在下面的 QTreeView 中显示。我们将这个组件称为 FtpExplorerSideBar:

注意,我们在打开某一节点时,会出现相应的“Fetching”,表示正在获取。
实现FtpExplorerSideBar
FtpExplorerSideBar.h 声明如下:
#ifndef FTPEXPLORERSIDEBAR_H
#define FTPEXPLORERSIDEBAR_H
#include <QWidget>
struct FtpExplorerSideBarData;
class QUrl;
namespace Ui {
class FtpExplorerSideBar;
}
class FtpExplorerSideBar : public QWidget
{
Q_OBJECT
public:
explicit FtpExplorerSideBar(QWidget *parent = 0);
~FtpExplorerSideBar();
void setUrl(const QUrl& url);
QUrl url() const;
private slots:
void on_goButton_clicked();
private:
FtpExplorerSideBarData* d;
};
#endif // FTPEXPLORERSIDEBAR_H FtpExplorerSideBar.cpp 文件中,首先是FtpExplorerSideBarData的定义:
struct FtpExplorerSideBarData
{
FtpDirModel* model;
Ui::FtpExplorerSideBar ui;
}; 构造函数中初始化 UI,然后将 view 与 model 关联起来:
FtpExplorerSideBar::FtpExplorerSideBar(QWidget *parent) :
QWidget(parent)
{
d = new FtpExplorerSideBarData;
d->ui.setupUi(this);
d->model = new FtpDirModel(this);
d->ui.ftpView->setModel(d->model);
} 析构函数中将 d 指针删除:
FtpExplorerSideBar::~FtpExplorerSideBar()
{
delete d;
} URL 的 getter 和 setter 设置 URL 信息:
void FtpExplorerSideBar::setUrl(const QUrl& url)
{
d->model->setUrl(url);
}
QUrl FtpExplorerSideBar::url() const
{
return d->model->url();
} 点击“Go”按钮后,会自动调用on_goButton_clicked()函数(这是隐式的 signal-slot 连接):
void FtpExplorerSideBar::on_goButton_clicked()
{
QUrl url(d->ui.ftpPathEdit->text());
d->model->setUrl(url);
} 现在,我们的FtpExplorerSideBar已经编写完成。
注意,我们创建了FtpDirModel类,作为QTreeView的 model。这个类实现了组件与 FTP 的连接,是核心类之一,但是其编写已经远远超出本文的写作目的。FtpExplorerSideBar完整代码已经放在文末的附件中,如果有不明白的地方或者需要对 FtpDirModel进行解释,请在后面留言。FtpDirModel原始版本在这里,再次表示感谢!


3 评论
看看。。
请问 Qt creator 源代码中 qtcreator主界面中最左面sidebar的源代码在哪里? (源代码使用的是qt-creator-2.8.1-src) ❓
如果我没有记错的话,应该是 coreplugin 里面的 NavigationWidget,你可以看看这个类是不是