- 2020-08-11 更新到 Angular 10
从零开始搭建一个前端项目要比同样搭建后端项目复杂得多。一定程度上是因为前端项目各种零零散散的工具都有着自己的配置文件,缺乏一个统一的开发框架。好在现在很多成熟的前端框架都提供了命令式的项目生成工具,用于简化这一流程。Angular 从最初的版本就提供了一个名为 CLI 的命令行工具,可以生成开箱即用的 Angular 项目环境。本章我们将着重介绍如何安装并使用 CLI 搭建一个完备的 Angular 开发环境。
如同其它的前端项目一样,在开始 Angular 开发之前,你需要准备好所需要的各种工具。
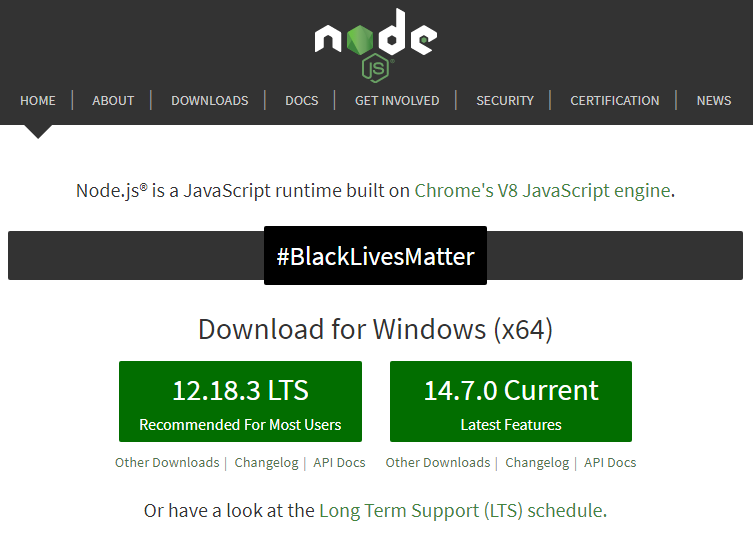
作为一个前端开发项目,首先要安装的就是著名的 Node.js。虽然 Node.js 最初目的是使用 JavaScript 开发服务器端应用,但现在 Node.js 已经成为整个前端开发的基础。几乎所有前端项目都依赖于 Node.js。安装 Node.js 很简单,我们可以到 Node.js 的官方网站下载安装包。打开网页,通常会有两个下载选项(由于 Node.js 发展迅速,打开页面的版本号可能与下面的截图有所不同):

上面的截图显示,Node.js 提供了“12.18.3 LTS”和“14.7.0 Current”两个版本。虽然网页说明 LTS 版本推荐大多数用户使用,但我们还是建议下载最新版本。对于服务器,稳定性通常是第一考虑要素,因此 Node.js 推荐使用 LTS 长期支持版,但考虑到现在我们只是开发学习,所以选择最新版也不会有什么问题,反而可能获得更好的性能。
下载之后双击安装。安装完毕之后,打开命令控制符窗口,输入命令:
node -v
如果能够输出安装版本号,说明安装成功:

安装完 Node.js 之后,也就有了 NPM。这是非常重要的一个工具,默认随 Node.js 一起安装。NPM 是 Node.js Package Manager 的缩写,即 Node.js 包管理器,其作用类似于 Java 的 maven 以及 PHP 的 composer,用于管理整个项目的依赖包。
NPM 有一个中心服务器,开发者把自己开发的可重用模块(也就是包)上传到这个中心服务器,其他开发者如果想使用这个包,只需要到这个中心服务器下载相应版本,添加到本地即可。比如,我们告诉 NPM,我需要 A 包的 1.0 版本,它就帮我们到中心服务器下载 A 包的 1.0 版本到本地,因此我们就可以在本地开发中使用这个包。NPM 将这个中心服务器称作 Registry,即注册中心。但是,NPM 默认的 Registry 服务器在国外,国内开发者从默认服务器下载包会非常慢,而且非常容易下载失败。好在国内有很多 Registry 镜像,我们只要切换到国内镜像,就可以获得非常快的速度。
运行命令:
npm config set registry https://registry.npm.taobao.org/
查看当前 Registry 地址的命令是:
npm config get registry
在做好准备工作之后,接下来我们安装 Angular CLI。Angular CLI 也是一个 NPM 包,因此我们在全局安装即可:
npm install -g @angular/cli
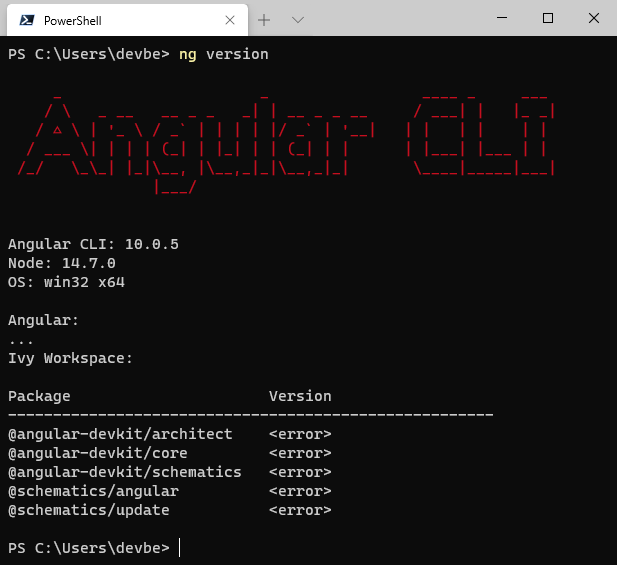
安装之后可以查看是否安装成功:

不必担心 Version 下面的 <error>,这是因为我们运行命令的目录不是 CLI 生成的目录,找不到本地安装的 Angular 版本导致的。只要能出现这一界面,就说明 Angular CLI 安装成功。
现在,我们已经安装好 Angular CLI,完成了所有的准备工作。接下来即将开始 Angular 的正式学习。

